准备
一个正常的 Cloudflare 账户
PicList(一个基于 PicGo 修改的云存储和图床平台管理工具)
一个托管在 Cloudflare 的域名
搭建步骤
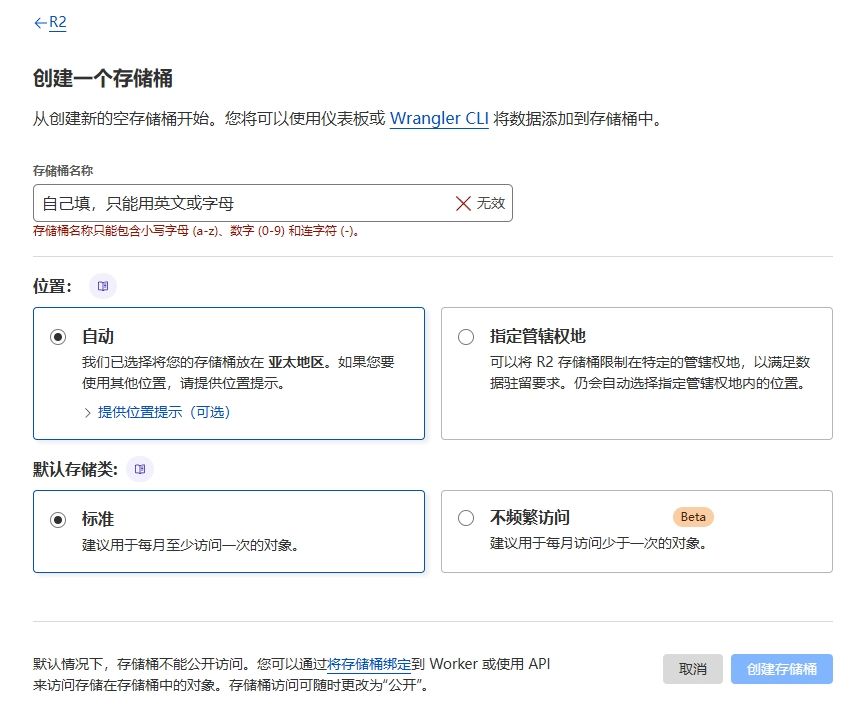
创建 R2 存储桶
在 CF 的管理面板侧栏找到 R2 的选项,进入。第一次配置时会让你填写支付信息(但是只要在免费额度内就不会扣费)

选择存储桶的位置和默认存储类。保持默认就行,或者你可以自己选择存储桶的地区。
创建完毕后进入存储桶的设置页面。找到 “自定义域” 的配置选项,这里可以将你托管在 CF 的域名和存储桶的访问域名绑定。绑定后等待几分钟的 DNS 解析,就可以用你自定义的域名快速访问了。
不绑定也行,但是部分地区对 CF 给的默认域名会有污染,推荐绑定。
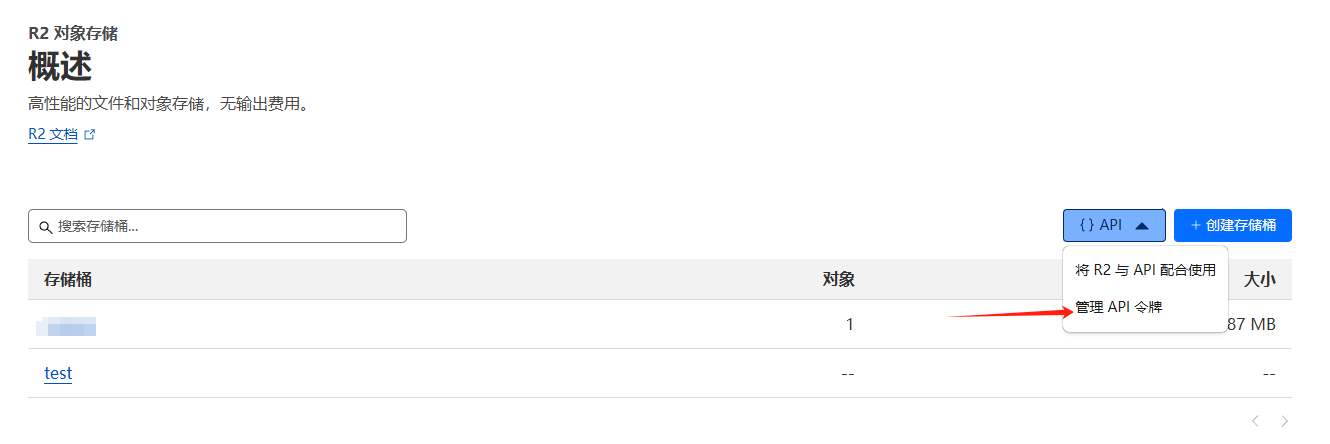
获取管理密钥
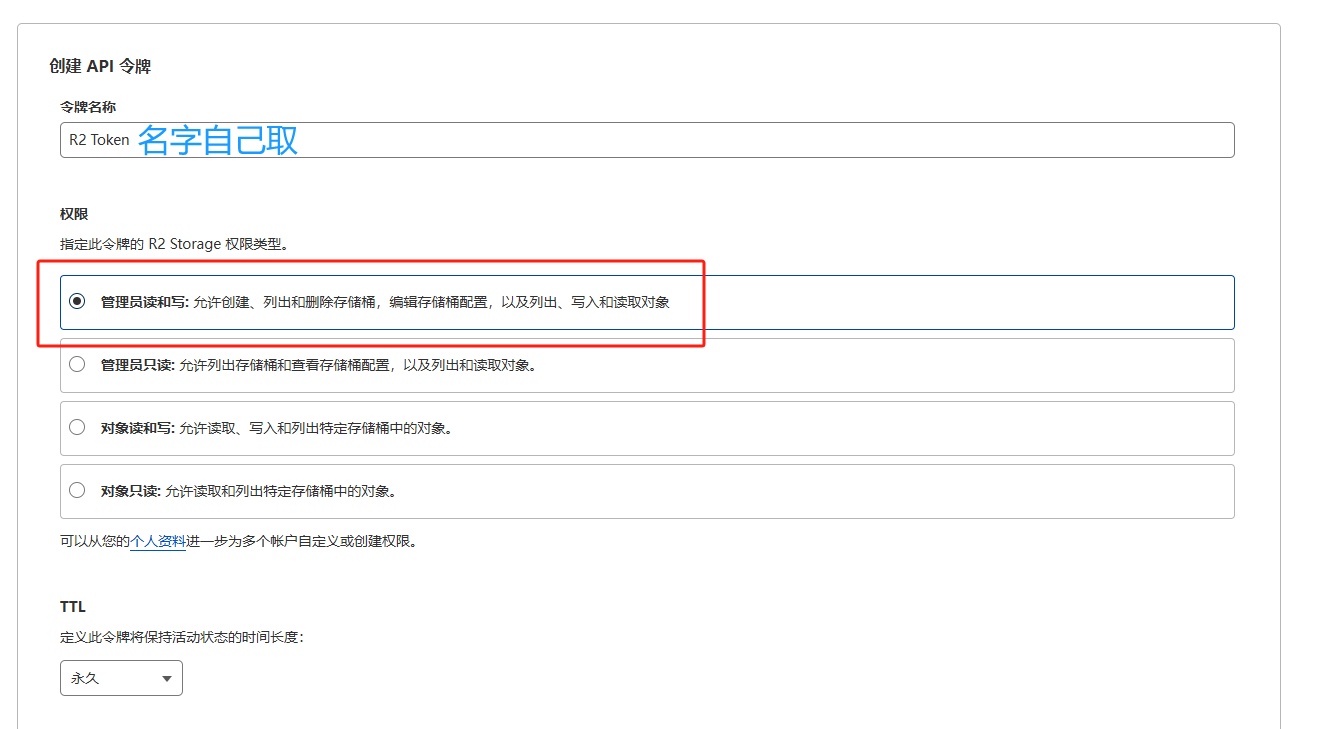
返回 R2 存储桶的 “概述” 页面,点击右上角的 “管理 R2 API 令牌”,新建一个 API 令牌。配置页面的选项将 “权限” 设置为 “管理员读和


随后会出现一个只显示一次的配置界面,上面包含了你所需的全部信息:
令牌值
访问密钥 ID
机密访问密钥
终结点
一定要记下它们。复制下来存到本地文档!

(可选)配置 CORS
回到刚刚创建的存储桶,点击设置,找到 “CORS 策略” 的配置选项,点添加 CORS 策略
将以下代码复制粘贴进去保存
[
{
"AllowedOrigins": [
"https://你要引用图片的域名,或者 * 即可"
],
"AllowedMethods": [
"GET"
]
}
]输入 * 代表全部域名可访问,只想在自己站内显示的话就写需要使用的域名地址
(可选)配置 CDN 缓存
在 CF 的控制台选择你托管的网站并进入配置页面。在侧栏找到 “规则” 选项卡,选择 “页面规则”。随后创建几个规则

其中,URL 的域名换为你之前为 R2 存储桶绑定的域名。开头一定要加 https!
剩下的缓存配置按照图片设置即可,当然你也可以把边缘缓存的 TTL 拉低一点(如果你的图片经常会修改的话)。同理,博客的 CDN 缓存也可以用相同的办法配置,不过考虑到其更新速度,要适当拉低边缘缓存 TTL 的时间。
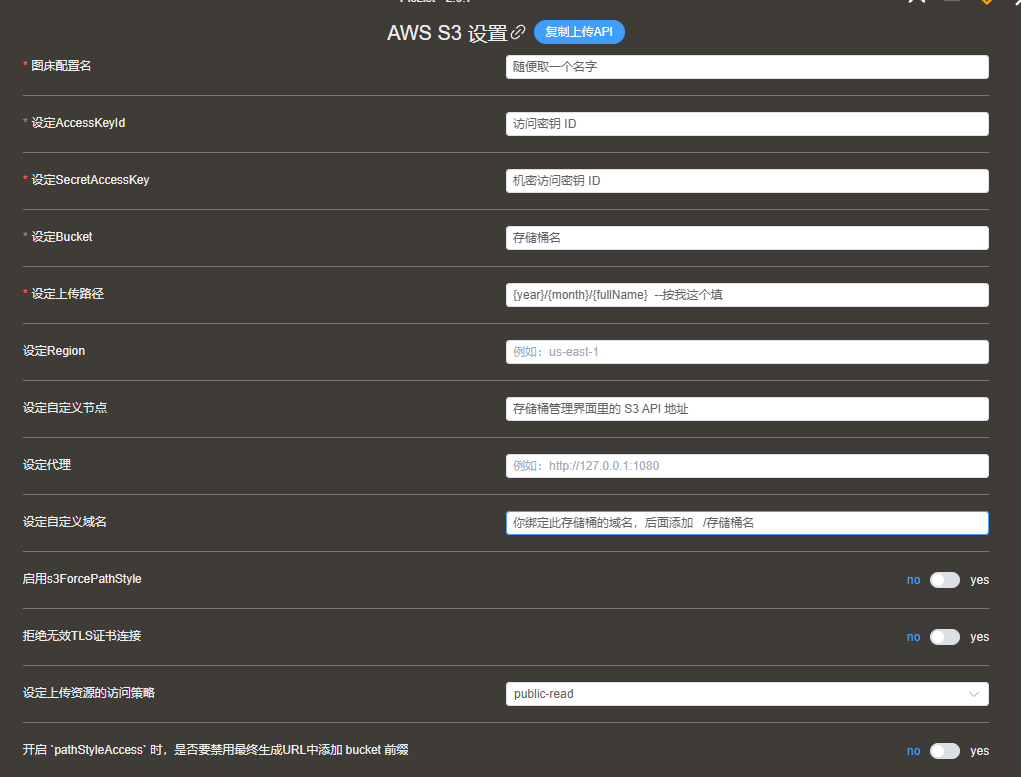
PicList 配置
打开 PicList,在左边找到图床 - AWS S3 的配置选项,进入后新建配置文件,随后一项一项将刚刚记下的内容填进去

如果一切就绪,任意拖动图片到 PicList 中,在 CF 的管理界面应当会同步出现上传完毕的图片。
本文的配图皆用的 R2 存储桶图床
结语
CloudFlare 不愧是互联网大善人!让我白嫖了不知道多少服务~
.webp)
